响应数据可视化
Hapyev 提供了一种可编程的方式来可视化响应数据。通过易于理解的格式呈现响应内容,让你的接口数据一目了然。
实现可视化响应的方式非常简单,在接口的「后执行操作」中添加一段自定义脚本,然后通过 pm.Visualizing() 函数传参即可,该函数语法如下:
pm.Visualizing(template,data);
-
template:必填。HTML 模版字符串, 这个字符串最终会被渲染在 body 标签下面, 如需加载外部 css 样式, 你可以在 template 里面写 link 标签来引入, 如需要使用第三方库,可通过 script 标签 来进行加载。template 使用 Handlebars 语法,可以接收变量、进行循环操作等。
-
data:选填。接收一个对象,将数据传递到 template 中。
示例
假设我们有一个 API 请求,返回的响应数据如下:
{
"userlist": [
{
"email": "yaoyang@tomas.com",
"phone": "13365489657",
"name": "李海洋"
},
{
"email": "gaoqiang@ynfclqq.cc",
"phone": "15125468564",
"name": "朱媛媛"
}
]
}
在后执行脚本中输入如下模版字符串代码
const data = pm.response.json();
let template = `
<h1>{{title}}</h1>
<table>
<tr>
<td>姓名</td>
<td>邮箱</td>
<td>手机号</td>
</tr>
{{each list item}}
<tr>
<td>{{item.name}}</td>
<td>{{item.email}}</td>
<td>{{item.phone}}</td>
</tr>
{{/each}}
</table>`;
pm.Visualizing(template, { title: "用户资料表", list: data.userlist });
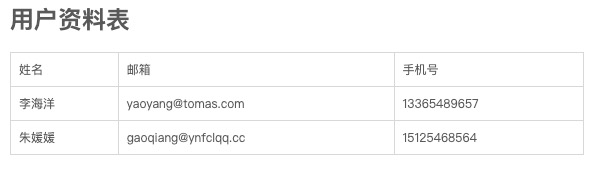
在响应区域切换到可视化标签下,将显示如下内容