Socket.IO 接口调试
Socket.IO 是一个用于实时双向通信的 JavaScript 库,广泛应用于 Web 应用程序中。它基于 WebSocket 协议,但提供了更强大的功能和更好的兼容性。Socket.IO 允许客户端和服务器之间进行实时数据传输,适用于聊天应用、实时通知、在线游戏等场景。
Socket.IO 的工作原理
Socket.IO 通过以下方式实现实时通信:
- 连接建立:客户端通过 Socket.IO 客户端库与服务器建立连接。
- 事件驱动:Socket.IO 使用事件驱动模型,客户端和服务器可以通过自定义事件进行通信。
- 数据传输:一旦连接建立,客户端和服务器可以随时发送和接收数据。
使用 Hapydev 调试Socket.IO
虽然 Hapydev 主要用于 RESTful API 的测试,但您仍然可以使用它来调试 Socket.IO 连接。以下是如何在 Hapydev 中调试 Socket.IO 的步骤。
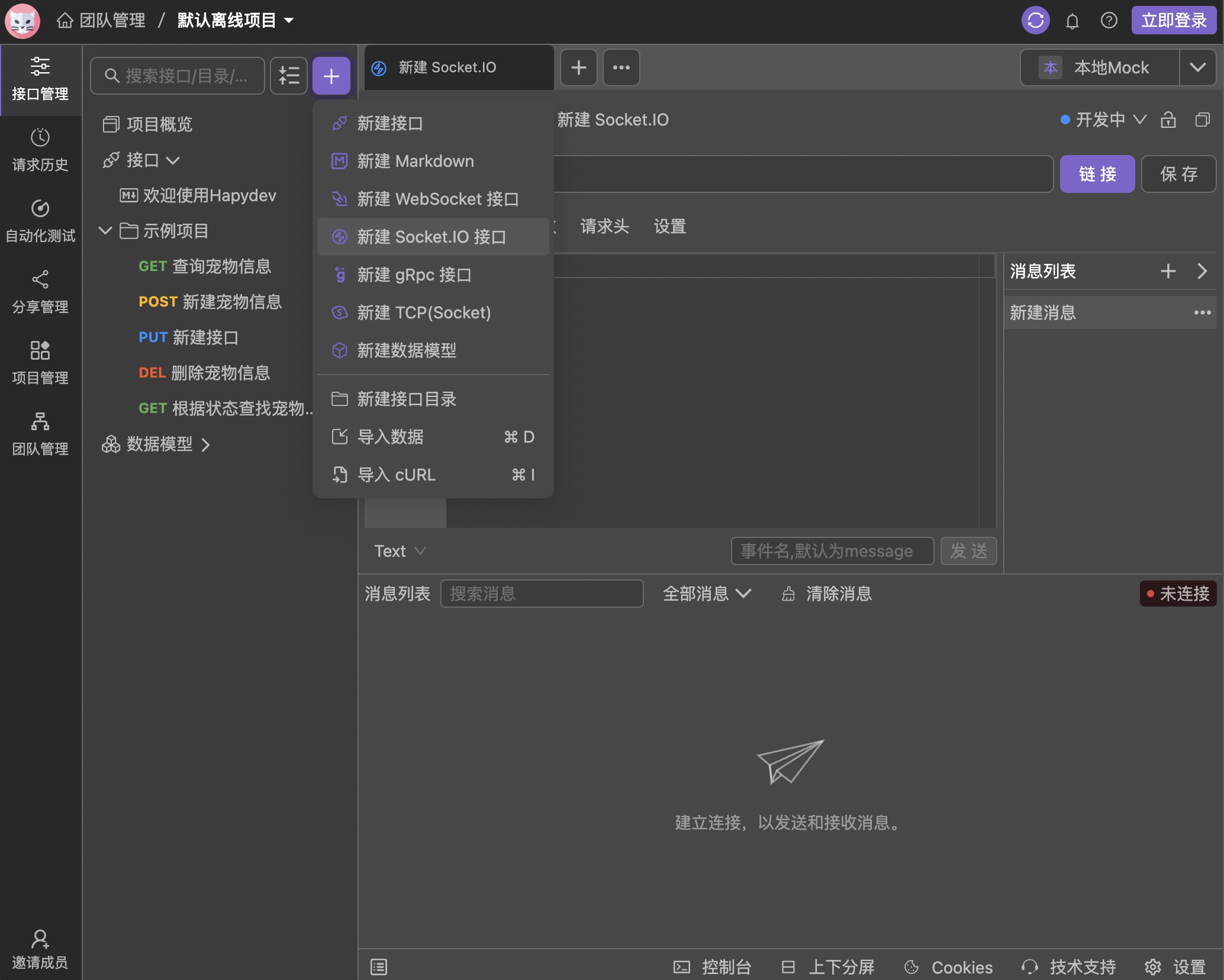
- 进入 Hapydev 中的项目,点击左侧的 + 按钮,轻点“新建 Socket.IO 接口”选项。

-
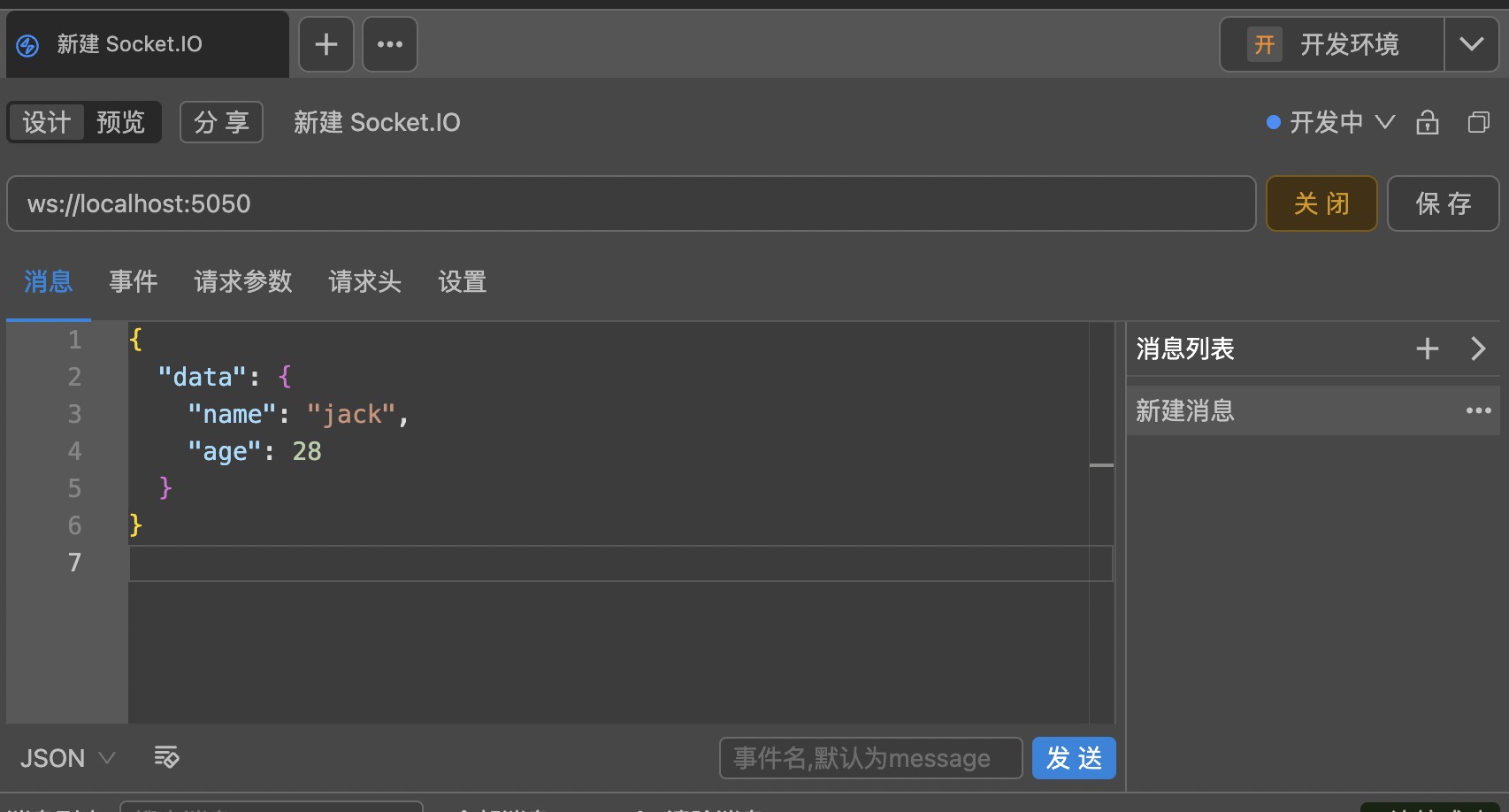
输入 Socket.IO 服务器的 URL,以 ws 或 wss 开头,然后点击连接。
-
点击“连接”按钮。
使用 WebSocket 消息
WebSocket 消息是通过 WebSocket 连接发送的数据包。这些消息包含有关消息类型和长度的信息,以及它们是最终消息还是较大消息的一部分。在 Hapydev 中,您可以发送、保存和查看 WebSocket 消息。此外,您还可以为 Socket.IO 事件添加名称和参数。
发送 WebSocket 消息
建立 WebSocket 连接后,您可以使用编辑器窗格撰写和发送消息。

在编辑器的左下角,您可以选择消息的格式,包括文本、JSON、XML、HTML 或二进制。如果选择二进制格式,您还可以选择 Base64 或十六进制。编辑器会根据所选格式自动突出显示语法。此外,您可以选择“美化”图标,以美化 JSON、XML 或 HTML 消息。
撰写完消息后,点击“发送”按钮。已发送的消息将保留在窗口中,以便您在需要时进行更改、重新发送或保存。
查看 WebSocket 消息
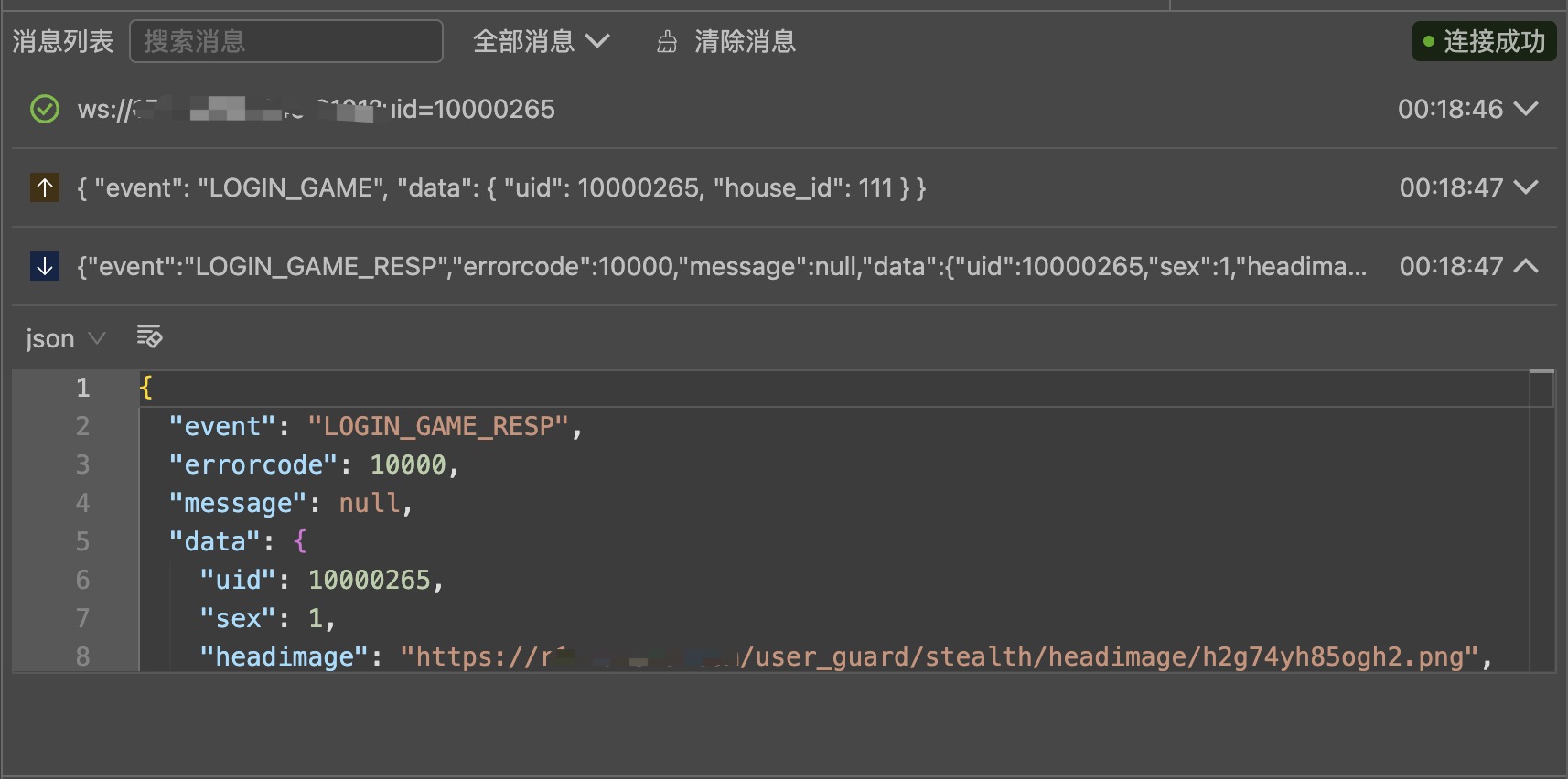
响应窗格显示 WebSocket 连接的消息列表,包括传入消息、传出消息和网络消息。
响应窗格顶部是连接详细信息标记。它显示��连接是正在连接、已连接、正在断开连接还是已断开连接。将鼠标悬停在标记上可显示连接详细信息。选择标记旁边的箭头可显示或隐藏响应窗格。

响应窗格具有以下控件:
- 在消息中搜索词- 输入搜索词以显示包含该词的消息。选择清除图标 清除以清除搜索框。
- 查看所有消息- 选择所有消息以查看所有消息、已发送消息或已接收消息。
- 清除消息- 选择清除所有消息。
每条消息包含以下信息:
- 以您的当地时间表示的消息时间戳。
- 消息的内容。
您可以对每条消息执行以下操作:
- 将鼠标悬停在消息上可以显示以下内容:
- 要显示两条消息之间的时间差,请选中它们的复选框。选择取消选中或清除复选框以清除您的选择。
- 选择复制消息 将消息复制到剪贴板。
- 选择一条消息以展开或折叠它。
添加 Socket.IO 事件监听名称
要监听特定事件,您可以为通过 Socket.IO 连接发送的事件添加名称和参数。
对于 Socket.IO 连接,您可以在“发送”按钮左侧输入要发布的事件名称。如果您选择“发送”而不输入名称,则使用默认“message”监听名称。
常见问题
-
Socket.IO 与 WebSocket 有什么区别?
Socket.IO 是一个基于 WebSocket 的库,但它提供了更好的兼容性和功能,如自动重连、事件命名空间和房间等。WebSocket 是一种底层协议,而 Socket.IO 是一个更高层的库,封装了 WebSocket 的实现。
-
如何处理连接断开和重连?
Socket.IO 自动处理连接断开和重连。您可以通过监听 disconnect 事件来处理断开连接的情况,并使用 connect 事件来处理重新连接。
-
Socket.IO 是否支持跨域?
是的,Socket.IO 支持跨域。您可以在服务器端配置 CORS 选项,以允许特定的源进行连接。